CORS (Cross-Origin Resource Sharing)
To support the testing of web clients, MockMotor implements CORS natively.
Enabling CORS
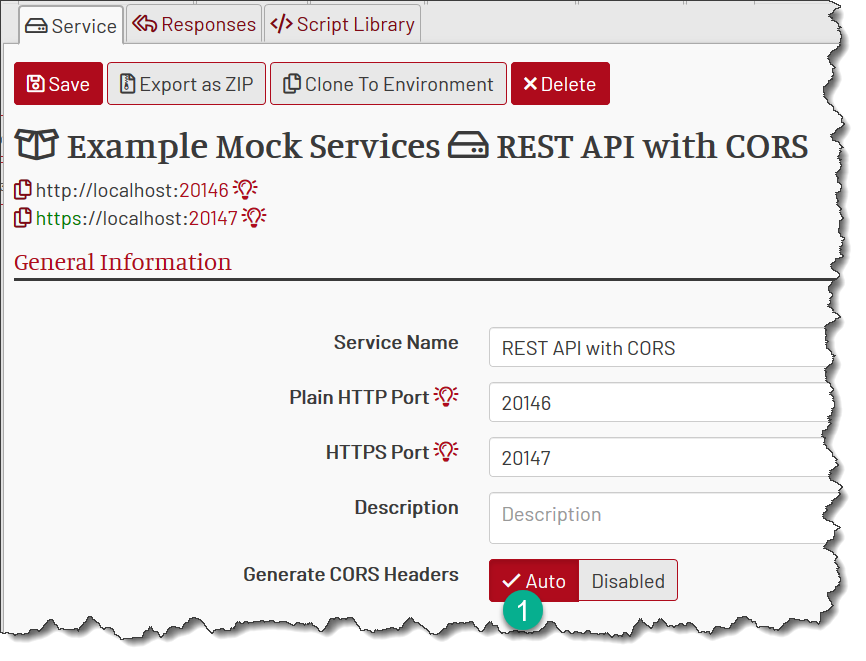
All MockMotor’s mock services have CORS enabled by default.

The response headers only get generated if the request contains the CORS Origin header. Because of that, this option doesn’t affect services not called from a web page, such as SOAP services.
Default CORS Response Headers
MockMotor tries to imitate (mock, eh!) a very permitting backend service. For all CORS request headers, it provides the response headers that allow the action.
For detailed documentation on CORS, read Mozilla MDN article.
Simple Requests
Simple requests are those with the POST, GET or HEAD method and no unsafe headers. For such requests, the browser immediately executes the action, providing Origin header.
MockMotor automatically adds Access-Control-Allow-Origin: * to signal that anyone can call this endpoint and method.
| Request Header | Response Header |
|---|---|
| Origin: <origin> | Access-Control-Allow-Origin: * |
Preflight Requests
For non-simple HTTP methods or when the client wants to pass some unsafe headers, the browser performs a pre-flight request. That request is executed with the OPTIONS method, and other CORS request headers are added.
Again, MockMotor adds the response headers that allow the method or headers requested by the browser.
| Request Header | Response Header |
|---|---|
| Origin: <origin> | Access-Control-Allow-Origin: * |
| Access-Control-Request-Method: <Method> | Access-Control-Allow-Methods: <Method> |
| Access-Control-Request-Headers: <Headers List> | Access-Control-Allow-Headers: <Headers List> |
Requests with Cookies
Authenticated requests (i.e. those that have Cookie headers) have Access-Control-Allow-Origin response header identical to Origin request header; simple * won’t work.
Also, the Access-Control-Allow-Credentials response header is set to true, as required by CORS spec.
| Request Header | Response Header |
|---|---|
| Origin: <origin> | Access-Control-Allow-Origin: <origin> |
| Cookie: <cookie> | Access-Control-Allow-Credentials: true |
Custom CORS Response Headers
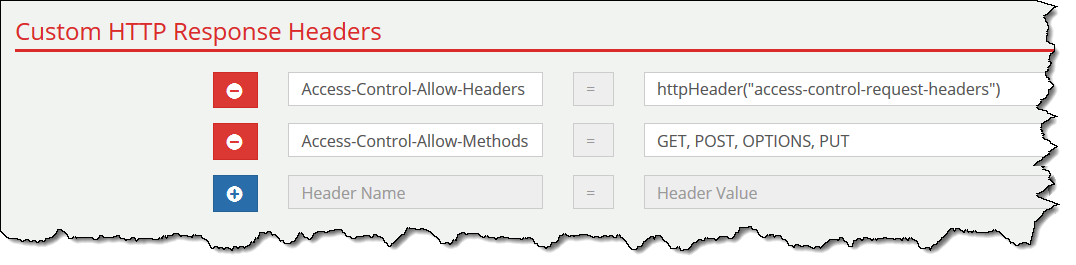
A mock response can overwrite any of automatically generated CORS response headers by providing its own value in Custom Headers section.
Here a response sets the Access-Control-Allow-Methods to a fixed list of GET, POST, OPTIONS, PUT, and Access-Control-Allow-Headers to the result
of a Javascript function httpHeader defined in Script Library: